Tuesday, March 17, 2015
New way of thinking
Saturday, March 7, 2015
What I've Learned So Far.
Wow tough question.
Honestly I can't think of anything that wasn't worth learning. The most important thing in typography I have learned is that you shouldn't use more than two typefaces in a piece. the only thing I can really say wasn't that helpful was having take my career development class already. Because I took it first quarter I didn't have all my projects to throw in to a portfolio or fix my resume towards the career I want. So I feel like the class was wasted. Other than that nothing I would say was pointless.
Thursday, March 5, 2015
In My Head
Wednesday, March 4, 2015
Typography in Real-Life
Web Image Source:
http://media.tumblr.com/b5c8a99207099a5f3ca4ae074dbc2eca/tumblr_inline_n9u66s3f7h1qjvn5w.jpg
As I Move On...Type Will Follow...
Learning the skills to classify typefaces and which ones will convey the message I'm trying to give, I know this knowledge will be a huge tool in my future trade. If I decide to pursue a career in graphic design I know grids are going to be one of the most important skills to master to become successful, but I'm not quite sure how they could work in animation. I may be wrong about this assumption, I'm not really sure, but I'm willing to learn anything and everything about typography. A career can go a long way when it comes to showing clients that you really know what can work as a great design. In the end, whether I use typography a lot in my career or not, I'm grateful to be in this course and excited to be studying the "science" behind type.
Which is important and which is not?
Even though I never thought any of the stuff I learned was entirely useless to me, but there was only one thing that didn't seem as important to me as everything else I learned. I don't think of the phrase "Typography is what language looks like" as a very important thing that I had learned. As to why I feel this way is probably just because I never really thought about it. It just seemed kind of like common sense to me like walking and talking.
Monday, March 2, 2015
Real-Life Typography
We’re developing skills and a knowledge base for our continued growth as designers. Generally, though, the user (or viewer) of our work as designers won’t be interested in the skill with which we have met our constraints. Does the use of contrast or proximity really mean anything to the reader of a newsletter? Does any viewer ever consider the hierarchical level of the type on a poster? Does anyone even see the relationships between shots when viewing a video (for there is, indeed, such a thing as proximity in time)?
“For the designer,” Norman Potter wrote, “good design is the generous and pertinent response to the full context of a design opportunity, whether large or small, and the quality of the outcome resides in a close…correspondence between form and meaning.”
Architect Louis Sullivan expressed the thought in simpler terms: “form ever follows function. This is the law.”
But whether in building a skyscraper or in designing a business card, is detail really all that important? In a market economy world of fast food, designer knockoffs, and discount stores, could the time put into a design be worth the effort?
What have you learned in Typography that is truly useful to you in your career? Will it really matter if your designs follow a grid? If you are (correctly) choosing an Old Style typeface instead of a slab serif?
Provide a couple of examples of what you think really might of use to you (and your fellow students) in your careers…and what seems to be less than useful. In your reply to at least one of your peers, either offer a counterpoint or suggest an area that you think will be even more important as you develop.
Friday, February 27, 2015
What I have learned.
One of the most important things I have learned is how far back Typography goes. I never looked at it as more than just another type of art. It actually is a way of life. I love the the quote from Ellen lupton. "Typography is what language looks like." It is such an awesome simple phrase that has so much meaning. The second would be the difference between legibility and readability. Not the fact that I learned them but a I learned the difference between the two. I believe those a very confused group of words. They are so similar and very hard to explain the differences unless you fully understand. I believe that I have learned them. The only thing I would say is that I do not agree with Typography being the most important tool in design. Although very important especially for displaying an image but I think like a band, everything must work together equally to create a masterpiece and obtain the definition of harmony.
Thursday, February 26, 2015
I have to admit that one of the things that have stuck with me and i think about it all the time, is that its unprofessional to outline a title or type. Maybe the reason why i think about it so much is because i see it all the time. Now when I see it in public places I laugh to myself. Iv'e also learned how to sketch a font, which i really enjoy doing. Iv'e also learned partially about grids i'm sure we will learn more this coming week.
Two Elements;
Also, another elemnt I think would be important that I have learned is something Mr. Sattelmeyer always works into our assingments every week, "readability and legibility." You must always make sure that your piece is readable, meaning is clear and put together with lettering and the way you put them on the design. Legibility meaning the way the design is it's not to much but not to little. Make the design where it's able to be read it's clear and nice.
I think these two elements are the most important because it could make or break the design with the clients and or with the people who see it. I think I have learned first hand that it's not easy doing this all in one design but I also am getting to know myself better with designing and using these elements in my designs.
Wednesday, February 25, 2015
Is Everybody In?? Our Careers Are About To Begin!
The two concepts that stand out the most to me when it comes to typography is choosing the best typeface that helps convey your message and placement of text. Before, I'd probably just decide on any kind of typeface but now, knowing the classifications, I can decide if a design of mine would best work with an old style typeface or maybe something more contemporary like a modern typeface. I would have never given it a second thought! Although my first attempt at using grids was bit of a failure, after going over it in class and with the critiques from my peers, I'm gaining a better understand of it all. Now in the process of learning grids a bit more, I can really perfect the ability to establish balance and hierarchy when placing texts in any project I'll be working on; in school and beyond..I love this typographical design of the lyrics from a Doors' song that I had to put it with my post. I couldn't help it!!
I will implement this knowledge into my career as a designer so that the viewer will understand the message I am trying to convey. If I make a poster or such, I will not make it too compressed or too spaced out with the text and I will make the letters not blend with the background but instead pop out. Since I will have to use designs almost all the time, I am also sure I will have to add text to the design eventually, if not immediately. This will also mean that I will still need to make sure the text stands out from the background in a way that it is readable and legible yet still fits with the design.
The Two Elements From This Course

The second important element I believe is most important is "readability and legibility". This goes hand in hand with the phrase " no touching". I have learned that we should organize our graphic designs in such a way in which the viewer can read it easily and can visually see the important context within it. The graphic should be formatted in such a manner that gains interest from the reader. This lures the viewer into reading on and potentially urging them to learn more or attend such event. Overall, I believe that typeface selection as well as legibility and readability are the two important elements I can take forth from this course.
Sunday, February 22, 2015
Week 8: Typographic Education
“Type,” he says, “is the formal expression of writing, and writing is the physical representation of language. Type is the lingua franca of graphic design… type is the single most important graphic design element, and typography is the most consequential course a student can take as an undergraduate.”
I certainly have to agree with that, for, even as a filmmaker, I was indebted to dedicated typographers who helped create the graphics for innumerable commercials, films, and ads. If I didn’t believe how important typography was to my graphic design career, I might not be teaching a course in it…and making you learn type classifications.
But, as Steven Heller wrote, “the efficient study of type and typography is an ongoing process that involves much more than knowing the names of a few typefaces.”
Studying typography prepares you to draw from history, develop confidence, and be informed by the experience of generations of designers. “Yet, good typography does not happen with the flick of a switch. Fluency (in designing with type) means having the ability to … to make considered choices, which is the paramount result of a good education.”
But this class isn’t about me; it’s about you and what you are learning.
This week, stop and think about what you have learned from your reading, from the course content, and from the projects and their critiques. What are the most important things you learned and how will you apply that knowledge to your career as a designer?
In two or more paragraphs, explain the importance of two (2) concepts, rules, or elements of design that you feel are the most significant things you’ve learned in the course.
In your reply to a fellow student, explain which of the two items that student chose is, in your opinion, the most important.
Friday, February 20, 2015
readability
Wednesday, February 18, 2015
Read it and we... .wait wait..
Readability in wording
Monday, February 16, 2015
In this corner: Legibility vs. Readability
When a web page can get shrunk to the width of a smartphone, it would seem that the “rules” about legibility need to be revised.
Adrian Frutiger (well known for the creation of Univers, Frutiger, Glypha, and Avenir typefaces) concluded: “the foundations of legibility are like a crystallization, formed by hundreds of years of use of selected, distinctive typefaces. The usable forms that have stood the test of time are perhaps permanently accepted by human-kind as standards conforming to aesthetic laws ...”
In other words, new forms of type and type of poor quality hinders the reading process.
This would seem to imply that type could be legible and still unreadable.
Typographer Matthew Carter (who designed Verdana and Georgia) finds it’s difficult to define legibility/readability because “Legibility can be measured because successive degradations demonstrate how letterforms hold up. But readability is difficult to measure. People read and comprehend best those typefaces which they are most familiar.”
Type designer Zuzana Licko (Mrs. Eaves, Filosophia) extends the argument: “Typefaces are not intrinsically legible. Rather, it is the reader's familiarity with faces that accounts for their legibility. Studies have shown that readers read best what they read most.”
Consider blackletter typestyles. While we find them illegible today, they were actually preferred over more humanistic designs during the eleventh and fifteenth centuries.
Today, Times New Roman might be the “most readable typeface” since you are required to write all your papers in it. (Oh, go ahead, be radical: write a paper in Baskerville Oldface or Garamond and see if your professor notices!)
On the other hand. Rudy VanderLans, founder and publisher of graphic design magazine Émigré, thinks that “If you can’t read something—never mind, it probably wasn’t written for you. People who complain about not being able to read the type are usually not the audience the piece was destined to reach.”
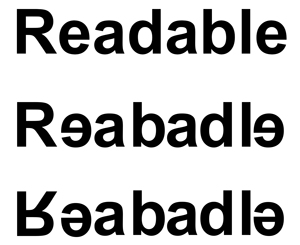
This week, perform a design exercise for your post. You experimented earlier in the quarter with derivative typefaces. This week, take a font you are familiar with that is easily readable and over 3 steps make it illegible. (1: original-readable font; 2: difficult but possible to read; 3: really-difficult to read/illegible.)
You don’t want to completely obliterate the type, just reduce the readability.
For Example:
Use your choice of software (Photoshop or Illustrator), but don’t just use a filter or simple distortion. (In the example above, I started with the normal Georgia typeface, then—starting with the third letter—I flipped every other letter upside down in the second version. In the third version, I flipped a copy of the second version upside down.)
Once you’ve created your readable to unreadable example, post it and then describe the process you used to gradually reduce the readability. Tell us if you think this might be a valid design tool to use. Why or why not? Is readability always important?
Saturday, February 14, 2015
Online or magazine.
http://www.aarp.org/magazine/
http://www.rd.com/
http://www.glamour.com/
Thursday, February 12, 2015
From Print to Digital...
Wednesday, February 11, 2015
TIME – February 2015